
IE Browser (IE8, IE9, IE10) Can Not Display Blogger (blogspot) Webpage Properly, X-UA-Compatible Problem? | Blogger Journey

internet explorer - X-UA-Compatible is set to IE=edge, but it still doesn't stop Compatibility Mode - Stack Overflow

HTML : meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" / Where it should be place in head - YouTube

Cuál es el significado de meta http-equiv = "X-UA-compatible" content = "IE = 9; IE = 7; IE = 8; IE = EDGE, Chrome = 1"> en html? - Análisis WordPress










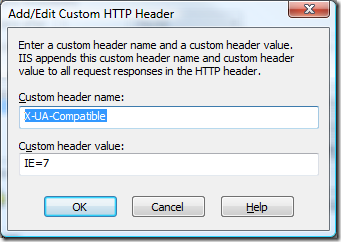
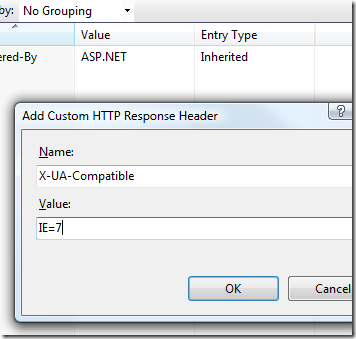
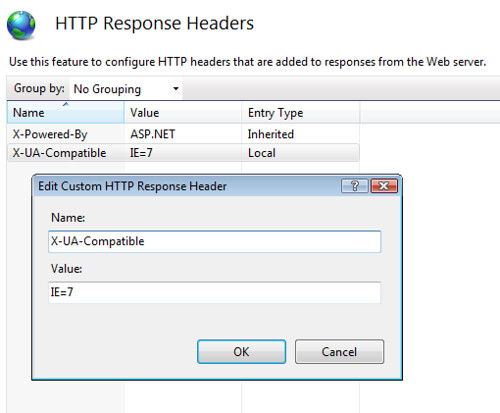
![MS-IEDOCO]: X-UA-Compatibility Meta Tag and HTTP Response Header | Microsoft Learn MS-IEDOCO]: X-UA-Compatibility Meta Tag and HTTP Response Header | Microsoft Learn](https://learn.microsoft.com/en-us/openspecs/ie_standards/ms-iedoco/ms-iedoco_files/image005.png)


:max_bytes(150000):strip_icc()/GettyImages-871479424-f599f96e1c03466880bfc5be20aeb201.jpg)