
Flutter Navigator 2.0 for Authentication and Bootstrapping — Part 2: User Interaction | by Cagatay Ulusoy | Level Up Coding
The Dark Side Of Navigator.pop(). Navigator.pop() VS Navigator.maybePop() | by Andrew Zuo | Lost, But Coding | Medium

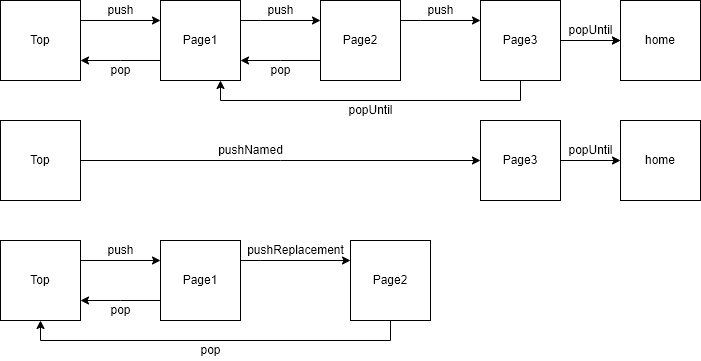
Flutter Tutorial - How To Use Navigator To Remove Routes | Pop All, Pop Replace, Pop Until - YouTube

When CupertinoPageScaffold is placed inside CupertinoTabScaffold, their resizeToAvoidBottomInset attributes stack and cause visual bugs with the navigation bar when the onscreen keyboard is present · Issue #58326 · flutter/flutter · GitHub

Shashank Mayya💙 on Twitter: "Hey Flutter Peeps, I started using go_router today but I couldn't find the option of popUntil, pushNamedAndRemoveUntil and pushReplacementNamed. I guess this could be a workaround for it.

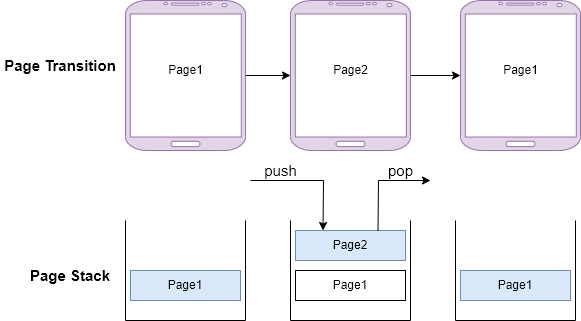
Everything you need to know about Flutter page route transition | by Divyanshu Bhargava | Flutter Community | Medium

Flutter Navigator 2.0 for Authentication and Bootstrapping — Part 2: User Interaction | by Cagatay Ulusoy | Level Up Coding










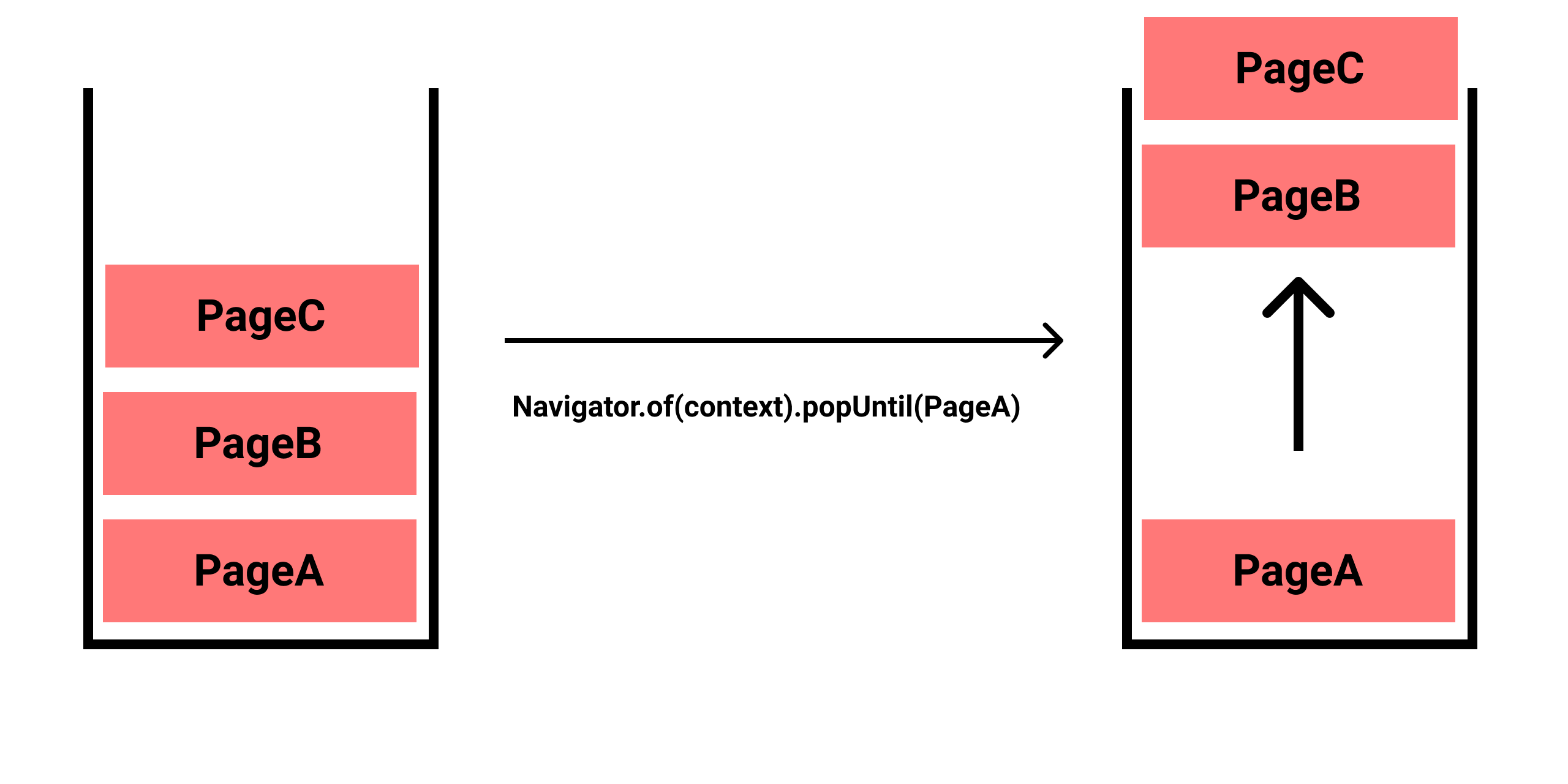
![Flutter]popUntilメソッドで初期画面に遷移させる - Qiita Flutter]popUntilメソッドで初期画面に遷移させる - Qiita](https://qiita-user-contents.imgix.net/https%3A%2F%2Fcdn.qiita.com%2Fassets%2Fpublic%2Farticle-ogp-background-9f5428127621718a910c8b63951390ad.png?ixlib=rb-4.0.0&w=1200&mark64=aHR0cHM6Ly9xaWl0YS11c2VyLWNvbnRlbnRzLmltZ2l4Lm5ldC9-dGV4dD9peGxpYj1yYi00LjAuMCZ3PTkxNiZ0eHQ9JTVCRmx1dHRlciU1RHBvcFVudGlsJUUzJTgzJUExJUUzJTgyJUJEJUUzJTgzJTgzJUUzJTgzJTg5JUUzJTgxJUE3JUU1JTg4JTlEJUU2JTlDJTlGJUU3JTk0JUJCJUU5JTlEJUEyJUUzJTgxJUFCJUU5JTgxJUI3JUU3JUE3JUJCJUUzJTgxJTk1JUUzJTgxJTlCJUUzJTgyJThCJnR4dC1jb2xvcj0lMjMyMTIxMjEmdHh0LWZvbnQ9SGlyYWdpbm8lMjBTYW5zJTIwVzYmdHh0LXNpemU9NTYmdHh0LWNsaXA9ZWxsaXBzaXMmdHh0LWFsaWduPWxlZnQlMkN0b3Amcz1jMmZiNTdiZWUwZDdlOTM5YjRiMWM0MjIwMGNlY2Q0MA&mark-x=142&mark-y=112&blend64=aHR0cHM6Ly9xaWl0YS11c2VyLWNvbnRlbnRzLmltZ2l4Lm5ldC9-dGV4dD9peGxpYj1yYi00LjAuMCZ3PTYxNiZ0eHQ9JTQwZnVqaXQzMyZ0eHQtY29sb3I9JTIzMjEyMTIxJnR4dC1mb250PUhpcmFnaW5vJTIwU2FucyUyMFc2JnR4dC1zaXplPTM2JnR4dC1hbGlnbj1sZWZ0JTJDdG9wJnM9OWUxMTY2M2MyYTBhYmZmMWMxYTRlNTY1ZDA1NGY1NTU&blend-x=142&blend-y=491&blend-mode=normal&s=a7983f9ce91fdce5d243a6df30e149ca)

![[Flutter] Navigator & Named Route"화면 전환의 시작" [Flutter] Navigator & Named Route"화면 전환의 시작"](https://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2Fm8v7D%2FbtqJWR5N1K0%2FZl1QCMsBWEk2g8UHi9OBW1%2Fimg.gif)